float使ってリストを複数列にするCSS。
応用効かせたら色々便利そう。
今まで気付かず列数分だけ<ul>を作ってたりしていました…。

【html】
<ul class=”l_box”>
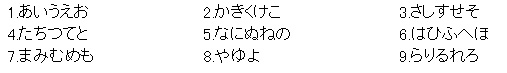
<li>1.あいうえお</li>
<li>2.かきくけこ</li>
<li>3.さしすせそ</li>
<li>4.たちつてと</li>
<li>5.なにぬねの</li>
<li>6.はひふへほ</li>
<li>7.まみむめも</li>
<li>8.やゆよ</li>
<li>9.らりるれろ</li>
</ul>
【CSS】
.l_box{
margin: 5px;
padding: 0;
width: 600px;
list-style: none outside;
}
.l_box li{
margin: 3px;
padding: 0;
float: left;
width: 190px;
}
>> それぞれのwidthの数値で列数を調整。
2013年3月18日 / Category - WEBのこと
http://natsu.lovepop.jp/dolcissimo/?p=61リストを2列以上にする

